In an age where people want information fast, having fast loading pages on your website is essential.
However, many webmasters fail to acknowledge the importance of page speed, and this could be costing businesses more sales and leads than they think.
In this post I will explain why page speed is important and share some tips on how you can improve your load speeds.
Why is Page Load Speed Important?
A website with slow to load pages will not only limit your potential of acquiring new visitors. It will also impact how long they stay on your site and more importantly, their chances of converting into customers.
Let’s face it, nobody has the time or wants to wait around for a page to load. So if your load speeds are slow, your bounce rates will increase and your conversion rates will suffer. There is strong evidence that indicates that slow loading pages have detrimental impact on conversions, with rates plummeting on these surveyed sites that have a response time beyond two seconds. Every second counts!
Slow loading pages will also have a negative impact on your keyword rankings. Since 2010, Google has included site speed as one of its search engine ranking signals.
So how does slow to load pages affect your rankings? Google assigns domains on the internet with a crawl budget, which varies depending on much trust and authority a site carries. Pages on your site that are slow to load will deplete this budget. Because of this, Google will not be able to efficiently index your pages. Your rankings will therefore be affected. The internet is expanding, so Google can’t spend all day and everyday crawling your site!
On top of user experience and rankings, it’s also worth mentioning that if you’re running Google AdWords campaigns, slow loading landing pages will have a negative impact on your keyword Quality Score. This will affect the position of where your ads will be placed in Google search results page and on how much you pay per click. As a result, your bucket of AdWords budget will have a few holes and you could be missing out on clicks that could lead to more sales.
 How do I Measure Page Load Speed?
How do I Measure Page Load Speed?
So your bounce rates are high, your rankings are suffering, and your PPC costs are through the roof and not generating a return on investment. So where do you start on your road to recovery?
Google Analytics will not only will it provide you with an average page load time for your whole site, but will also tell which pages are letting you down and how they compare to the site average.
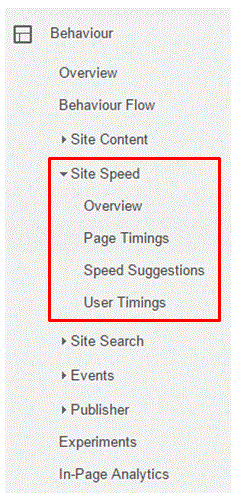
To find this data, simply navigate to the Behaviour tab in Analytics, then select the Site Speed section to either view a summary of your site, or break down by individual pages.
There’s also several free and paid tools out there to help you identify opportunities to improve page load speed.
Google’s PageSpeed Tools will provide you with a breakdown of page speed recommendations for any given page path that you ask it to run. The tool will also provide the page with score out of 100 for both desktop and mobile devices.
Want to achieve a top score in Google PageSpeed Tools? Here’s a great article to help you on your way.
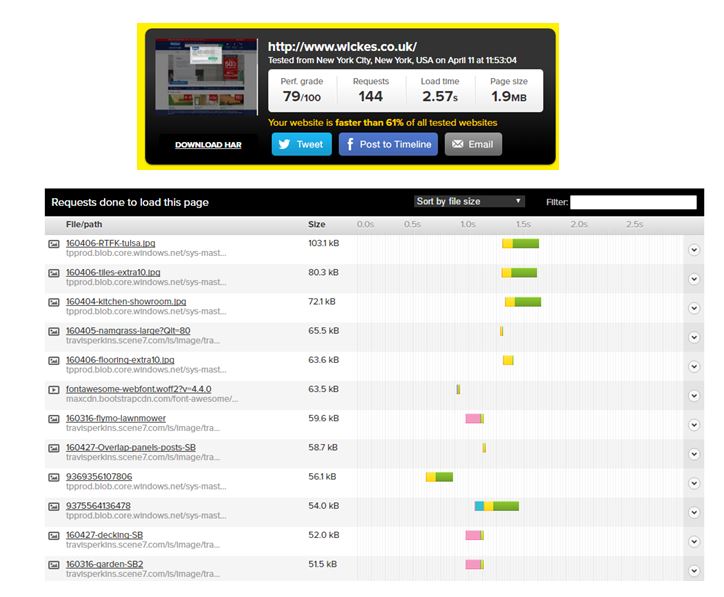
Another great tool to identify page speed optimisation opportunities is Pingdom. Much like Google PageSpeed Tools, the tool will analyse any given URL that you enter. But what makes Pingdom stand out is its “waterfall” results. This will show you every element that makes up your page, letting you know how big they are and how long they took to download. By arranging the results your by file size, this tool will offer plenty of opportunities to help you boost the loading speed of your pages.
Common Issues Causing Slow Page Load Speed
Supported by data provided from Google Analytics and recommendations provided by other paid or free to use tools, you can now start tackling those barriers to success and improving your page load speeds.
Here are the most commonly flagged issues that slow down page load speeds:
No Browser Caching
For those out there that are unfamiliar caching, it’s essentially a process that allows you to temporarily store some of your site’s data on visitor computers so further requests can be downloaded faster. Why expect visitors to download the same data every time they visit your site, right?
There are many ways to enable caching on your website. The easiest way for WordPress users is to download and install a caching plugin. There are many out there, but I would recommend using WP Super Cache or W3Super Cache. Either of these tools can significantly improve you page load speed.
Alternatively, you can enable browser caching on your server by modifying the .htaccess config file in your site’s root directory. Unless you have experience and knowledge of using these files, I highly recommend that you contact your web developer to implement these changes. Otherwise you could do more than harm than good!
Unoptimised, Large Images
Another eater of bandwidth and usual suspect of causing slow page load times is images. Before uploading new images to your site, it’s important that you take the time to review their file size and there many options available to help increase their download speed in web browsers.
First there is compression, and there are many free tools out there that will allow you to compress the size of your images. Popular free to use web applications include compressjpeg.com, imageoptimizer.net and tinypng.com.
So if tools such as Pingdom and Google PageSpeed Tools have identified some pretty beefy images on your site, compress and replace them with these free to use applications.
Before uploading images to your site, it’s important to make sure that you’re using the right format for the right type of image to help encourage fast downloading.
The three most common image formats are JPEGs, PNGs and GIFs. JPEGs are better used for photographs, PNGs for graphics and illustrations, and GIFs are better used for smaller and simpler images and graphics such as logos and icons.
If you’re an avid user of Adobe Photoshop or Fireworks, there’s is an option to “Save for Web” which will dramatically reduce the size of your images.
An additional route that you can take to shed bites from your images is removing any unnecessary and hidden data. Your images may contain data related to camera and location settings which in most case, serve no benefit to your page or images. Using tools such as Exit Tag Manager will scan and remove any unnecessary pieces of data from your images and as a result, can significantly improve their download speeds.
No File Compression
Pages on your site are made up of various components, specifically HTML, JavaScript, CSS files and of course, images. While these files can significantly slow down your pages, just like images,
they can also be optimised and compressed.
A popular compression tool is Gzip, which will compress HTML, JavaScript and CSS that come in at over 150 bytes. Popular CMS platforms such as WordPress and Joomla won’t compress your CSS files by default, so you can make use of free tools such csscompressor.com to minimise their size.
As well as compression, you can also optimise these files by removing any unnecessary spaces in the code, and characters such as commas. There may also be some instructional comments or code that may be redundant and taking up too much space. Again, if you have very little experience or knowledge of HTML, JavaScript or CSS, I recommend that you approach you web developer.
Using AMP (Accelerated Mobile Pages) to Improve Page Speed
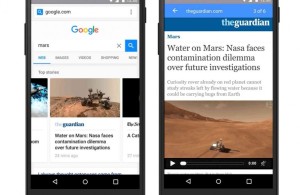
 Earlier this year, Google started rolling out AMP in mobile search results. If you’re unaware of AMP, it’s an open-source project by Google and Twitter to create super-fast loading pages specifically for mobile devices.
Earlier this year, Google started rolling out AMP in mobile search results. If you’re unaware of AMP, it’s an open-source project by Google and Twitter to create super-fast loading pages specifically for mobile devices.
Basically, AMPs operate on trimmed down HTML that’s heavily cached to swiftly return static content to the user’s mobile device. Google rank AMP pages well above the rest in their search results, so you can expect far superior click through rates. To some extent, this is Google’s reward for offering super-fast and easily accessible content on your site.
If your site is based on WordPress, there is a plugin available to enable AMPs and there is more information available here to get you going.
So there you have it! There are many resources and opportunities available to help you generate more leads and engagement from visitors with fast loading pages.
Do you have any tips on how to improve page speed? We’d love to hear from you!