Best practices and common sense will only get you so far. Gaining an understanding of how your customers engage with your product through usability testing is key to increasing customer satisfaction.
What is usability testing?
Usability testing refers to evaluating the effectiveness of a digital product or service to measure if it is easy to use. Commonly called user testing, it is one of the most simple and effective ways of increasing your growth and profitability.
Why should I do it?
By testing the right thing, with the right people, at the right time, we can reduce the risk of building the wrong product. In the long run, this will save time, money and improve customer satisfaction.
Okay so why is it important?
Understanding how your customers interact with your product or service is key if you want to improve customer engagement and satisfaction.
By observing how real users interact with a product, we can improve or confirm if a feature is working correctly based on the results.
Save time and money – how?
I know what you’re thinking…
“There’s no way spending more time user testing is going to save money”. In the short term, you may be right – but in the long term, usability testing can help you avoid big problems, sooner rather than later.
Finding and solving problems before a project is complete is almost always cheaper than fixing it once a product or service has launched.
Redesigning elements or re-coding page templates can be expensive and by identifying and resolving issues early on you can prevent simple problems growing into more complex issues further down the line.
What can we measure?
Does the experience match the user’s expectations?
- Is the site easy to navigate?
- What are their initial reactions and how do they feel?
- How can the experience be improved?
- Does the appearance delight the user?
Does it align with the business goals and objectives?
- Will this approach support the growth of my business?
- Are users able to complete tasks successfully?
- How long does it take to complete a task?
- What’s the abandonment rate?
- Does the site conform to accessibility?
User behaviour
- Is there any unnecessary friction?
- Does the site look credible?
- Has the user verbalised their frustrations?
Okay, give me some examples of the kind of things you’d test…
Task analysis
Commonly referred to as moderated or unmoderated usability testing; users are asked to complete a series of tasks to the best of their ability and provide feedback on how your product or service can be improved.
Navigation
Commonly known as tree testing – this method tests the user’s ability to find items based on the site’s existing navigation structure. Tree tests are conducted using only a site’s menu structure in isolation from the page layout or design.
User journey mapping
A user journey map is a graphic visualisation of the steps a user must go through in order to complete a task. Typically visualised as a timeline, user journey mapping visualises all the steps a user moves through in order to complete a task.
A/B testing
Sometimes referred to split testing or conversion rate optimisation; A/B testing is the method of showing variations of the same web page to different users at the same time. By comparing which variant gives better results, we can apply the learnings to your site with the aim of boosting conversions.
How many users do I need for an accurate test?
It’s a common misconception that usability testing is complex and a large number of participants are needed to complete a successful test.
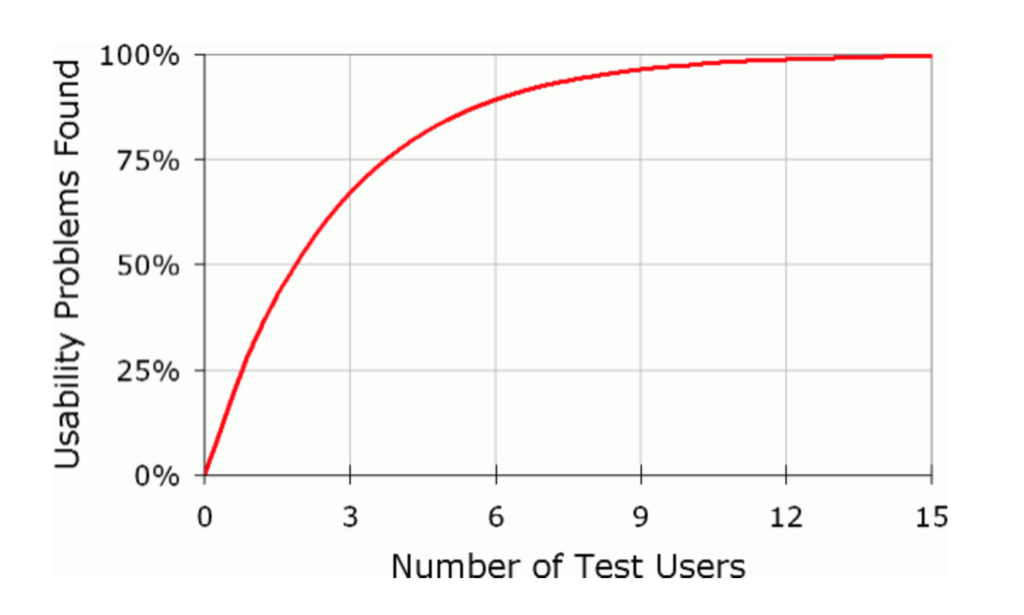
Jacob Nielson explains: “Elaborate usability tests are a waste of resources. The best results come from testing no more than 5 users and running as many small tests you can afford”.

What this diagram tells us is that as you add more and more users, you reach a point of diminishing returns. Beyond five users with each additional participant, you earn less and less as you will keep seeing the same issues time and time again.
Happy users = more customers
The more usability testing that takes place during a project, the more you’ll understand the needs of your users and how they relate to your business objectives.
By creating an intuitive experience and improving customer satisfaction, in the long term we can expect to see a positive impact on sales, as well as an increase in repeat business in the long term.
Your customers are your most valuable resource…
Satisfied customers = Increased revenue over time.
Speak to us to find out how usability testing can improve your revenue and boost customer engagement for your website.







