What Are Progressive Web Apps?
A Progressive Web App (PWA) is simply a mobile app delivered through the web. Like a native mobile app that you can download from app stores, they use an app shell that allows for the same gestures and navigation you would find on a native app. Essentially, they deliver the experience of a mobile app through a web browser.
Progressive Web Apps have been around longer than you think, with Google introducing them way back in 2016. However, with dramatic shifts in search behaviours prompting the mobile first indexing that now takes place, it’s resulted in PWAs being further pushed in 2018. Now, they have the full attention of some of the world’s biggest brands.
Check out the Progressive Web App Directory to see some of the biggest brands using PWAs for yourself, including Trivago, Formula 1, and Forbes.
What Defines a Progressive Web App?
Google has defined a clear set of characteristics of what qualifies as a Progressive Web App, including:
- Be usable and responsive to any device regardless of the browser
- Be available for discovery by search engines
- Be linkable to indicate current state and allow users to bookmark and share like any other web URL
- Carry features and functionality of a native app
- Function in areas of poor internet connectivity, with new content made available when full connection returns
- Have the potential for repeated usability through push notifications
- Be made available as a bookmark on a user’s device
- Be safe and secure with SSL encryption (HTTPS)
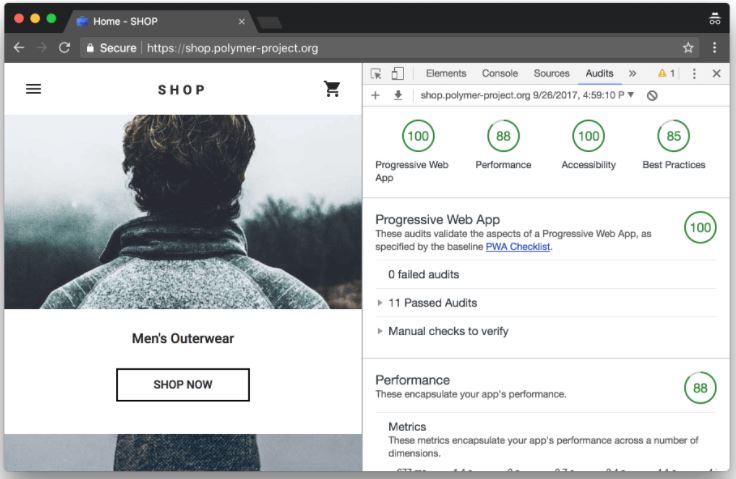
You can take a look at what you need to do to implement PWA using Google’s Lighthouse, a free auditing tool available within Chrome Dev Tools that offers a checklist of what you need to implement.

Source: Google
Popular CMS platforms such WordPress and Magento already have extensions that support PWAs; while Google offers comprehensive support when implementing a PWA.
Why PWAs Hold a Powerful Position in a Mobile-First World
According to Google, 48% of mobile users start on search engines when undertaking research. Meanwhile, only 26% start on branded native mobile apps, making it clear that people prefer the web to mobile apps in this respect. So, surely mobile apps win the battle when it comes to engagement and repeated use? Not as much as you think. 1 in 4 people abandon mobile apps after first use, so people are ditching apps quite soon after initial adoption.
Progressive Web Apps also carry significant advantages over traditional native mobile apps, including:
- They can be indexed by Google, so they can be returned and found within search engine results pages
- They can be developed with HTML 5, which means no separate code is required for programming
- They can be used offline. PWAs load content in the cache of a mobile device. When an internet connection becomes available, content is then synchronised with the server
- Like AMP, content is cached so they are super-fast to load
- They are cheaper. PWAs function on all platforms, so there’s no need to code and create versions for different platforms such as iOS or Android
- They don’t require an app store to download and update, as PWAs function within the browser
- Like native mobile apps, they can be bookmarked on the home screen of your device
Combining the opportunity to take away limitations of native mobile apps, with a significant market of mobile users using search engines to research products and services, Google has found a window to meet and deliver a clear user need.
One of the biggest drawbacks of PWAs was that Apple’s Safari web browser didn’t support PWA. However, this has since changed with Apple now adding support.
Progressive Web Apps Are Already Enhancing the Mobile Ecommerce Experience
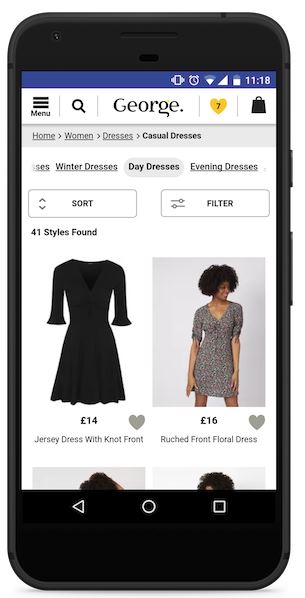
PWAs present a significant opportunity for ecommerce, and already deliver significant results for leading brands. Asda’s clothing brand George recently upgraded their website to a Progressive Web App and Google themselves reported significant improvements to performance. This includes a 31% increase in conversion rate, reduced bounce rate, faster page load speed and longer average time on site.
So, does this mean that you should rush to implement PWA? Not quite. If your native app is performing badly with poor adoption and redundancy rates, this could present a good opportunity for you to tap into delivering the experience through web browsers with a PWA. What’s important is that you don’t “boil the ocean” and jump straight into implementing big changes to your site such as PWA. Test with AMP first, which is more geared towards delivering super-fast landing pages.
It’s important that you clearly understand the behaviour of mobile users and how they’re currently engaging with your website, and establish whether PWAs will help meet the goals of your business.
Will Progressive Web Apps Replace Native Mobile Apps?
At this point in time, it’s tough to call. However, as we move further into a mobile-first world of returning content faster in more engaging ways, it’s understandable why some of the world’s biggest brands are moving towards PWAs.
Both PWAs and native mobile apps carry their own benefits and drawbacks, but it’s clear that Google has found an opportunity to take the strengths of native apps and take away some of the key weaknesses associated with them.
For more information on PWAs, or help with your SEO strategy, get in touch with our experts today.



