While going through the process of improving a page’s visibility in search engine results, it’s a common occurrence that image ALT tags are completely missed off.
So what is an image ALT tag? This is a piece of HTML code that provides a description for search engines to help understand your images.
You can check if an image on your page has an ALT tag by right-clicking on your page and then selecting ‘View page source code’. From there you can perform a search for “alt=” by holding Ctrl + F

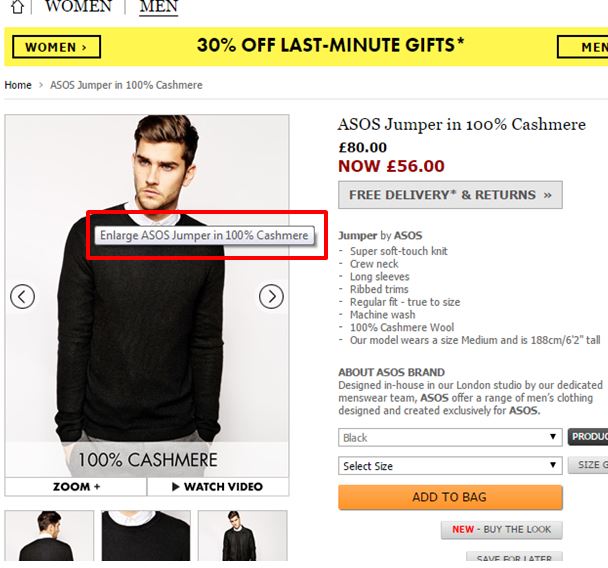
If you have an Image Title set, this will appear when you hover your mouse cursor over the image.

Your website’s Content Management System should allow you apply both a Title and an ALT tag to your images.
Not only is adding an ALT tag to your image good practice for SEO, it also helps the user interpret what the image represents should it fail to display on the page as a result of browser settings.
Here are some simple tips to follow when looking to implement image Alt Tags on your pages.
1. They should describe exactly what the image is and keyword focused
Sounds simple but it’s common to see image Alt Tags labelled with text that is completely irrelevant to the image. By not applying this, it can restrict your image’s visibility in Google Image Search which means you are likely to be loosing out on referral traffic to your website from this source.
Image Alt Tags carry SEO value. So just like other elements on your page such as Header Tags (H1’s), Title Tags and your page’s body content, it’s important to include your page’s focused keyword in the image’s ALT Tag. It’s also important to keep the keyword consistent, not only in the image ALT tag, but in all of these on-page elements too. This will help your page get the most from SEO. For example if a page’s keyword focus is “handmade bracelets” and you have an image of handmade bracelets, be sure that the image ALT Tag reflects this as “alt=unique handmade bracelets”.
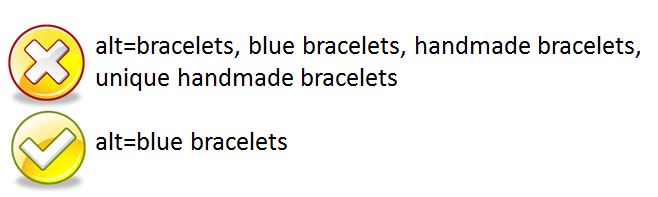
2. Avoid over stuffing them with keywords
Search engines including Google doesn’t take kindly to keyword stuffing in the content of your page, so it’s highly recommended not to adopt this practice into image ALT text. A brief, relevant description that uses the page’s keyword once is enough to optimise your image for search engines.
3. Keep them short and concise
It may be required to describe what is the image is but it’s also important that image ALT text is kept short and concise.If it’s too long, search engines will find the page’s image more difficult to understand. Ideally by keeping your image ALT text to around 15 words, it will keep it clear and concise. If you have an e-Commerce website with pages for different variations of a product, be sure that this is reflected in the image ALT text. For example “alt=blue handmade bracelets” as opposed to a broader tag such as “alt=handmade bracelets”.
Conclusion
While optimising image ALT text isn’t going to do wonders for your page’s SEO performance in it’s own right, it can make a difference in combination with optimising other on-page elements such as Title Tags, Header Tags and the content. As some keywords are more competitive than others, it’s important to consider what may appear to be the small details to gain advantage in search results over your competitors.
Now that you’ve optimised your image ALT tags, it will definitely be worth taking a look at our Top Tip for Title Tags!
For more information on image ALT text feel free to comment below. Alternatively to find how the digital marketing experts at Hallam can help your business with SEO call us today on 0800 622 6100.