Search engines are getting more and more sophisticated by the day and you’ve probably seen how descriptive and detailed search results are nowadays.
These are called rich results and are one of the most sought after results SEOs want their website to be seen as when potential customers are searching for their products, services and brand.

The more information searchers can see on Search Engine Results Pages (SERPs) that is relevant to their query or answers their question, the more likely they are to click on that result, travel to your website and explore your content.
There are many different types of rich results you can rank for, including recipes, business listings, product ratings, FAQs and knowledge graphs – all with their own unique format and uses.
How do search engines gather and display this information?
All of these different types of rich results are powered by structured data, which is information that describes a piece of content on a page in a more detailed way that makes it easier for search engines to understand what your page is all about.
In order to do this, you need to add in a piece of code to your web page, known as schema markup, which describes the contents of your page, such as products, recipes, business information, news articles and blog posts.
By adding structured data and presenting it through schema markup, search engines can better understand your content, allowing them to display rich results on SERPs.
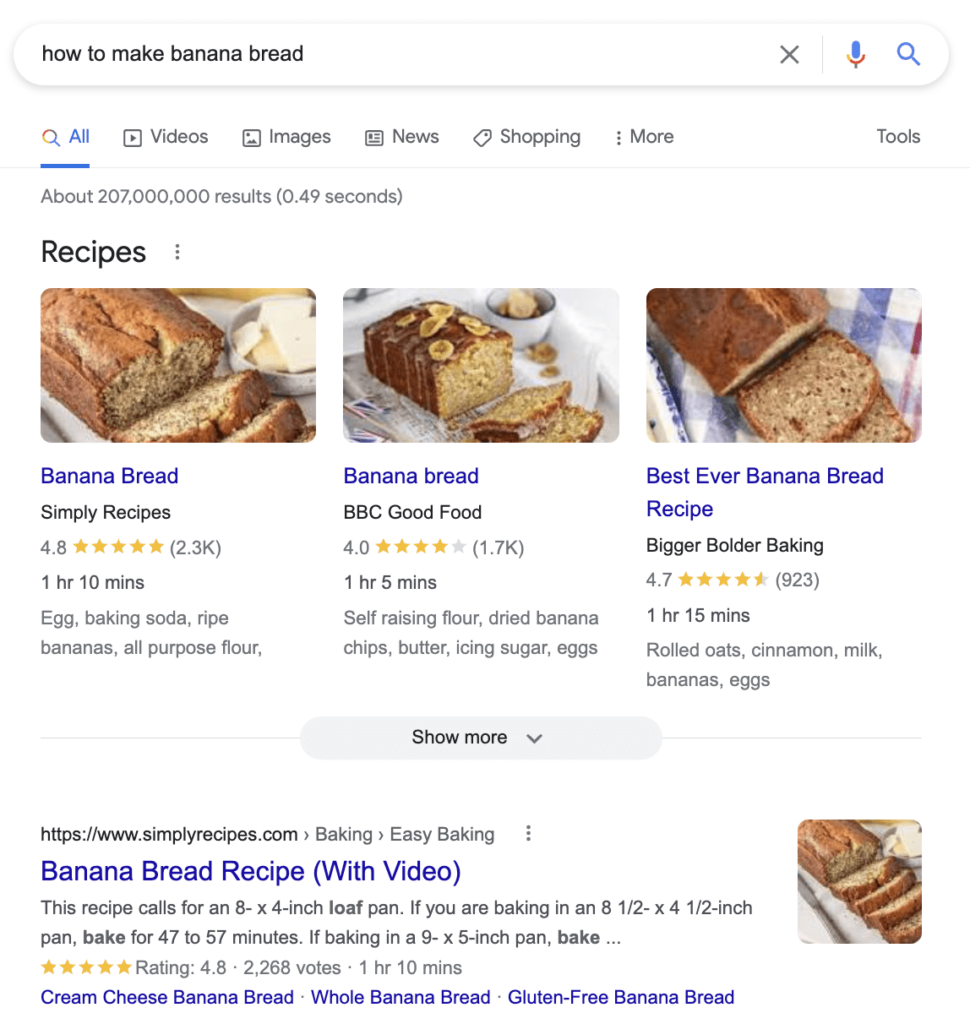
One of the most effective structured data sets is article schema, which can be used to make your news articles and blog posts more enhanced on Google search results.
What is article schema?
According to Ahrefs, around 70 million new blog posts are published each month and 77% of internet users read blogs.
That’s a lot of content to contend with and a lot of user attention to attract, giving you more reason to make sure your blog posts and articles are being displayed as rich results on SERPs.
As mentioned above, in order for this to happen, you need to add Article markup to your news articles and blog posts, but what exactly is this?

Similar to other types of schema, article schema is a type of markup language used to help search engines better understand your blog posts and news articles in particular.
From that information, they’re able to draw out rich results on SERPs that standout and highlight specific information, such as page title, publish date and images.
What types of article schema can I add?
There are multiple types of article schema that can be added: NewsArticle or BlogPosting being the most common types.
For most businesses (unless you report news), I’d recommend using BlogPosting schema. The more specific you get with schema, the easier it is for search engines to fully understand your site.
The benefits of schema and structured data
There are many reasons as to why you should be implementing schema markup language and structured data on your pages:
- We’ve already covered that schema and structured data are used so that search engines can understand your content better.
- This then leads to rich results, which naturally have a higher click through rate than normal search results.
- Using structured data and schema is also one of Google’s ranking factors, so having it on your blog posts and news articles can help increase rankings of your long-tail blog keywords and informational content.
- Helps search engines sift through billions of pages and rank the ones that have the best content and information relating to specific search queries.
- Gives you the ability to control the information that is found and displayed by search engines as you specify it in the code that goes on the page. Essentially you can choose rather than search engines choosing for you what is displayed on results pages.
All of the above will therefore aid your SEO and content marketing strategy and overall digital marketing goals by becoming more visible on search engines and driving more organic traffic.
How to add article schema to your pages
Now that we know what article schema markup is and why it’s good for SEO, the next step is to understand exactly how to add it to your pages.
There are a few ways you can do this, depending on which Content Management System (CMS) your website operates on.
Third party tool or plugin
These days, a lot of CMSs will add it automatically or will at least be compatible with a plugin that does so. For example, Yoast for WordPress, Amasty for Magento and Hello Rich Snippets for Shopify.
You just need to find the one that is compatible with your site and make sure it doesn’t interfere with any other plugins or impact site speed.
This is also extremely handy as it means that every blog post you write will have BlogPosting schema dynamically inserted into it – you don’t need to add it onto every post.
Ask your developers
For a website built with a bespoke CMS, just ask your developers how they could add it. It may well be that they need to do so by hardcoding it onto the page, but if they can build page templates that support schema, that would be best.
Google Tag Manager
If you cannot get a plugin that inserts it dynamically and your developers can’t hard code it to the site, your last resort is to add it via Google Tag Manager. It’s the last resort as only Google would be able to see the code instead of all search engines.
Google Tag Manager is also a whole minefield in itself and can be temperamental at times so it’s not ideal.
Do it yourself!
If the above methods aren’t suitable, I would then, instead, learn how to add it yourself, even if it is just for blog posts for now as this is one of the easiest ones.
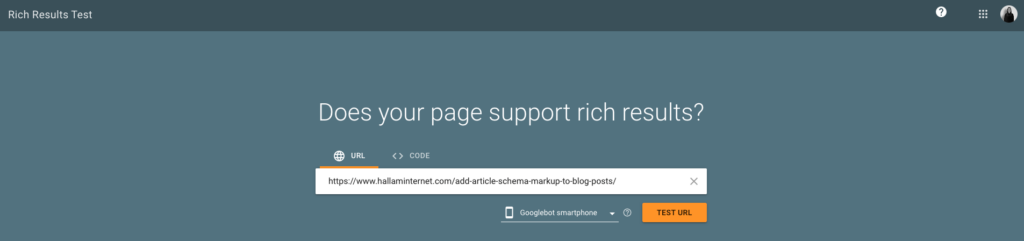
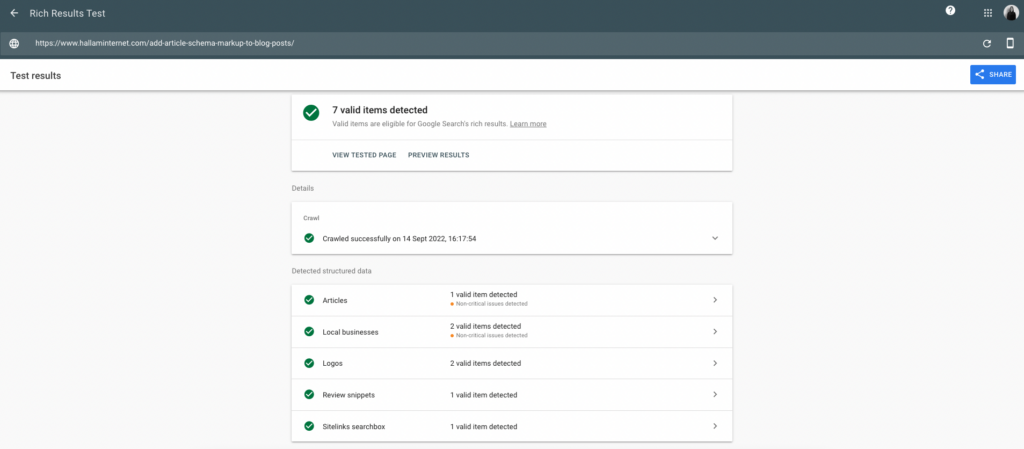
- Firstly, you might want to test a page to see whether it can support rich results, which you can do by using Google’s rich results tester.

- For this blog post as an example, it says that seven types of structured data have been detected, one of which is Article schema which is what we’re concerned with.

- These results are also good for you to see if there are any errors that you can fix. In this case, the author page URL is missing, so I’ll make sure to add that in.
- Schema.org can also be used to test and validate structured data for a particular page.

- Now that we know that this page is able to implement structured data, we now need to create the actual code that will sit behind the blog post that search engines will crawl in order to list it as rich results on SERPs.
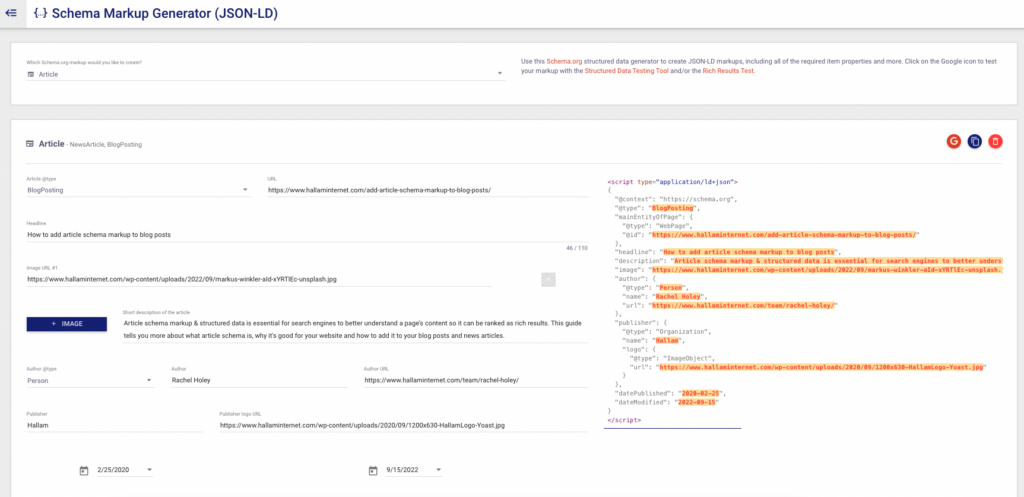
- You can do this by using a schema markup generator, such as Google’s Structured Data Markup Helper or Merkle’s Schema Markup Generator, which is my personal favourite.
- This one is pretty self explanatory. You just select which type of schema markup code you want to generate and fill in the page’s details, such as title, URL, author, blog post description, image URL etc – all of this is information that will form the rich result if it ranks well.
- As you fill in all of the details, the generator adds it in red and orange to the code opposite, which, once all completed, you can copy and paste into the backend of your website.

- You can also directly test this code using the same rich results and structured data testing tools as mentioned before.
- If you’re unsure as to where this piece of code is meant to go, speak to your developer.
For reference and if you wanted to just use the code directly, below is an example of article schema – you’ll just need to change what’s highlighted in blue:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “BlogPosting”,
“mainEntityOfPage”: {
“@type”: “WebPage”,
“@id”: “https://www.example.com/example-blog-post/”
},
“headline”: “Example blog post title“,
“description”: “Example blog post description.“,
“image”: “https://www.example.com/example-image-url.jpg“,
“author”: {
“@type”: “Person”,
“name”: “Joe Bloggs“,
“url”: “https://www.example.com/team/joe-bloggs/”
},
“publisher”: {
“@type”: “Organization”,
“name”: “Example Company Name“,
“logo”: {
“@type”: “ImageObject”,
“url”: “https://www.example.com/”
}
},
“datePublished”: “2020-02-25“,
“dateModified”: “2022-09-16”
}
</script>
Final thoughts
Just to recap, article schema markup is a piece of code that sits behind blog posts and news articles that gives search engines more information about the content on the page.
This then helps search engines better understand the content in order for it to rank higher on SERPs as rich results as the information it sees is more detailed and relevant to specific search queries.
These rich results contain a lot more detail which you’ll want to capitalise on and because they stand out from the rest of the organic results, it’ll have a higher click through rate, giving you a better chance of driving more organic traffic and conversions.
There are several ways to implement article schema markup, including through Google Tag Manager, third party tools and plugins, getting your developers to hard code it or generating the code and adding it in yourself.
I hope you found this step-by-step useful, but if you have any further questions or you get stuck, please don’t hesitate to reach out to me on LinkedIn or contact a member of our SEO team.