Hreflang tags – easy to get wrong, but so worthwhile getting right. You may have heard the term bandied about by your SEO Consultant, or you may be starting out in SEO and wondering what all the fuss is about.
Here you’ll find answers to commonly asked questions. Hopefully, it will give you some confidence to go away and discuss hreflang tags with clients, consultants or your in-house SEO team.
Why hreflang tags? What do they do?
Hreflang tags were first introduced by Google around 2010 and have baffled site owners and SEOs alike ever since. The idea was to help Google – and other search engines – better understand which content should be served to which language speakers and in which countries.
Hreflang tags are pieces of code that sit within the <head> of a website and can often be found referenced within the XML sitemap too. In none-code terms, they say something like this:
“Hey! So this page is for people who speak Greek and live in Greece. This page’s content is pretty much the same, but is written for people who speak English and live in the United Kingdom. Please serve these pages to the relevant people. Ta very much!”
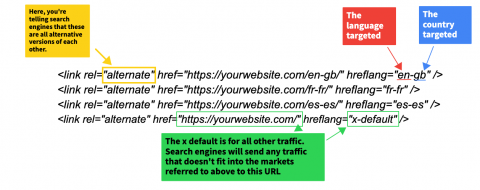
If you’re curious to see what hreflang tags look like, here’s an annotated example:

This example is quite simple, but there are factors that can increase the chances of errors. The more countries, languages and pages you have, the longer and more complicated hreflang tags can get.
Practice, practice, practice – getting used to seeing hreflang tags in the real world
My advice for anyone wanting to get better acquainted with hreflang tags is to practice. Practice typing them out from scratch, practice knowing what an error looks like or take a look at the tags of competitor sites.
But how do I do that?! Well, there are a number of ways to see how other sites have implemented their hreflang tags.
- On any site, you can right click and select ‘view page source’ – this will show you the HTML code of the page you’re viewing
- Search the code by hitting command + F on a Mac, or ctrl + F on a PC and typing, ‘hreflang’
- You should then be able to see any hreflang tags in place
- Alternatively, you can use one of many hreflang checker tools, this is one I use regularly – just enter the url and it’ll give you the tags and show you any errors
FAQs
When do I need to use hreflang tags?
Hreflang tags should be used when your website provides content in multiple languages or targets different geographic locations. For instance, if you have an English part of the site and a Spanish part of the site, the English part will have hreflang tags that tell search engines to refer Spanish speaking users to the Spanish version and vice versa on the Spanish side.
Which search engines use hreflang tags?
Hreflang tags are used by Google and Yandex, whereas Bing and Baidu prefer language meta tags. Language meta tags also site within the <head> of the website code and look like this:
<meta http-equiv=”content-language” content=”en-us”>
Do I need to use hreflang tags if my website only targets one language/country?
It’s not essential to use hreflang tags if your site only targets one language or country. However, you may find that you receive unwanted, irrelevant traffic from other markets.
If you want to reduce the amount of traffic from outside your target market, hreflang tags can be used to tell search engines more directly that your content is only for speakers of a specific language and region.
This approach may hamper your efforts if you do come to expand in the future, not least because you’ll have less data showing which markets are already interested in your service or product.
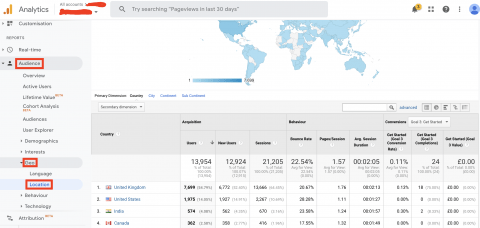
How can I see which countries my website visitors are from?
Head over to your Google analytics account and navigate to Audience > Geo > Location.

Can hreflang tags reference another domain?
Absolutely! One international SEO site structure option is to have a separate website for each language/location.
This option is referred to as ccTLDs or a country-code top level domain structure. It’s a country specific domain name that tells search engines that the content within the domain is just for that country. Some examples of ccTLDs are:
- https://www.example.de – Germany
- https://www.example.co.uk – UK
- https://www.example.es – Spain
Your .de site should reference your .co.uk site within the hreflang tags, and so on.
How can I check if my site already uses hreflang tags?
Try running your site through the following tool, or similar, or check your Google Search Console property.
– https://technicalseo.com/tools/hreflang/
Will the Google MUM update be the end of hreflang tags?
Google updates its algorithms all the time and the MUM update, which was rolled out back in June 2021, focuses on how content in different languages is served, rather than how it’s identified and categorised.
MUM understands 75 languages and, essentially, will serve users with content that is most relevant/useful to their query, no matter what language the content was originally in.
So, in answer to this question, no. As an SEO tool and to help Google and other search engines understand the context and audience of your content, hreflang tags are still critical.
How can I create and implement hreflang tags?
Hreflang implementation can be done in a number of ways. Depending on your Content Management System (CMS), which is the platform your website is built on, there may be a plugin, such as Polylang, that can help you generate them in bulk.
There are also a number of handy generators around for individual tags, useful to help you get to grips with how the tags are formatted. A great example is Aleyda Solis’ hreflang tag generator tool.
What do hreflang tags look like?
Typically, this is how hreflang tags are formatted:
<link rel=”alternate” href=”https://yourwebsite.co.uk” hreflang=”en-gb” />
They do get more complex the larger the site, the more languages, locations or even additional domains added.
Here is an example of hreflang tags for a site that targets English, Spanish and French on a single domain:
<link rel=”alternate” href=”https://yourwebsite.com/en-gb/” hreflang=”en-gb” />
<link rel=”alternate” href=”https://yourwebsite.com/fr-fr/” hreflang=”fr-fr” />
<link rel=”alternate” href=”https://yourwebsite.com/es-es/” hreflang=”es-es” />
What is the x default hreflang tag?
The x default tag is used to tell search engines which page they should send traffic that doesn’t fit into the languages or locations already specified to.
For example, if your site has specific areas catering to Spanish, English and French users only, you may choose to send traffic from anywhere else in the world to a more generic landing page – see the example below.
<link rel=”alternate” href=”https://yourwebsite.com/en-gb/” hreflang=”en-gb” />
<link rel=”alternate” href=”https://yourwebsite.com/fr-fr/” hreflang=”fr-fr” />
<link rel=”alternate” href=”https://yourwebsite.com/es-es/” hreflang=”es-es” />
<link rel=”alternate” href=”https://yourwebsite.com/” hreflang=”x-default” />
Summary
Hopefully you now have a better understanding of hreflang tags, what they’re for and when you use them. They really are an essential part of International SEO, so if you’re still unsure or want to know you’re getting hreflang tags right, get in touch via Linkedin or Twitter and I’ll be happy to help.



